Low-Code + Decoupled Drupal: Das Potenzial von Custom Elements 3.0
Das Custom Elements Modul ist ein essentieller Baustein für Decoupled Drupal Anwendungen und der Schlüsselbaustein des Lupus Decoupled Drupal Stacks. Es revolutioniert die Decoupled Drupal Entwicklung durch die Generierung umfassender API-Antworten für komplette Seiten, wodurch die Frontend-Komplexität und Backend-Abfragen deutlich reduziert werden. Version 3 führt ein bahnbrechendes UI ein, das Frontend-Entwicklern ermöglicht, die API-Ausgabe über das vertraute Konfigurationssystem von Drupal anzupassen.
Das neu eingeführte Custom Elements Modul Version 3 bietet bedeutende Verbesserungen und ermöglicht Frontend-Entwicklern die Anpassung der API-Ausgabe. Um dies zu erreichen, wurde das neue Custom Elements UI entwickelt: Es basiert auf dem Konfigurationssystem von Drupal, damit Site-Builder anpassen können, wie Entitäten nach "View Mode" in API-Antworten verarbeitet werden.
Erhalten Sie einen besseren Überblick über die Funktionsweise des Moduls im folgenden Video:
Warum Low-Code Decoupled Drupal?
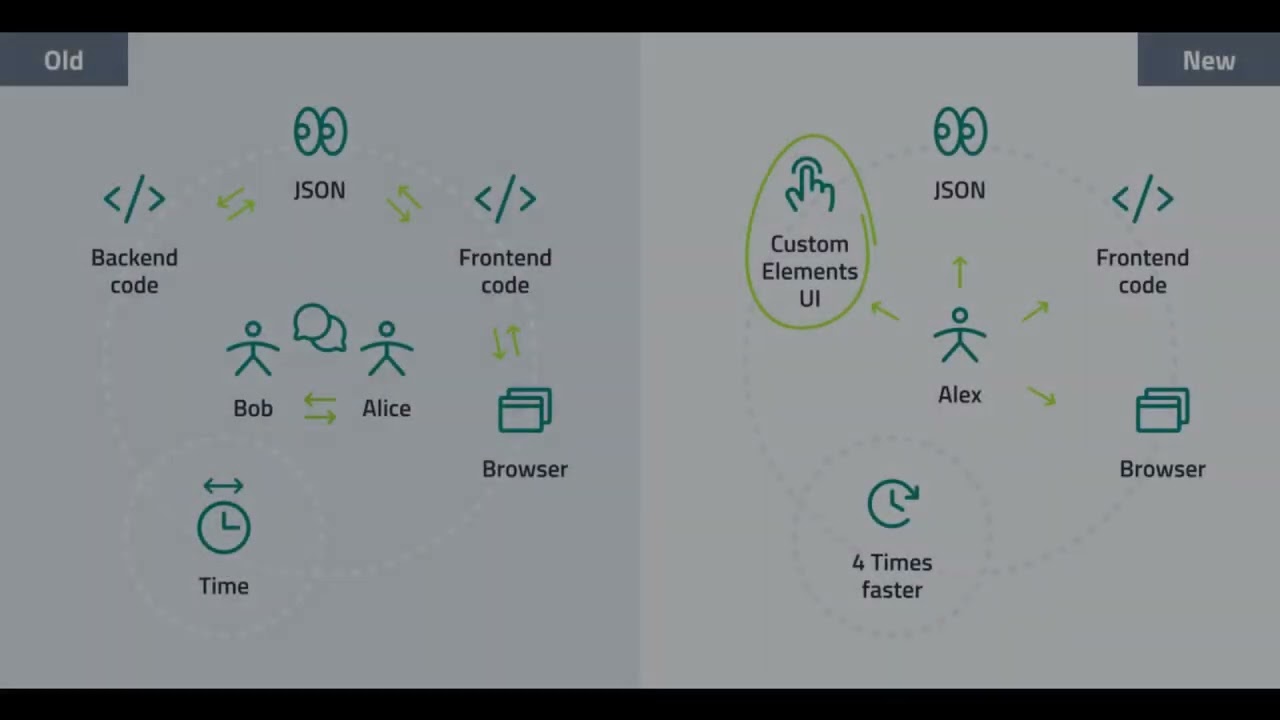
Decoupled Drupal Sites sind ein beliebter Weg, um anspruchsvolle Webanwendungen zu entwickeln. Wenn jedoch das Frontend mit benutzerdefinierten REST-Endpunkten auf der Drupal-Backend-Seite gekoppelt wird, kann die Entwicklungseffizienz durch den zusätzlichen Kommunikationsaufwand zwischen Backend- und Frontend-Entwickler leiden:
Traditionell arbeiten Frontend- und Backend-Entwickler zusammen, um die Lösung zu konzipieren und definieren gemeinsam die API-Spezifikationen, die für eine nahtlose Integration zwischen Frontend- und Backend-Komponenten erforderlich sind. Während anschließend die Frontend- und Backend-Teile der Anwendung parallel entwickelt werden können, lässt sich die Lösung erst dann vollständig testen, wenn beide Parteien ihre Arbeit abgeschlossen haben. Wenn während der Entwicklung unvorhergesehene Probleme auftreten oder Fehler behoben werden müssen, müssen sich die Entwickler häufig abstimmen und warten, bis "die andere Seite" der Anwendung angepasst wurde. Dies führt oft zu Verzögerungen im Entwicklungsprozess.
Im Gegensatz dazu beseitigt die Befähigung des Frontend-Entwicklers zur Konfiguration der API-Antworten den Kommunikations- und Koordinationsaufwand. Diese Autonomie ermöglicht es dem Frontend-Entwickler, die gesamte Lösung eigenständig zu entwickeln, zu testen und zu iterieren, bis sie fertiggestellt ist, ohne sich mit anderen Teammitgliedern abstimmen oder auf sie warten zu müssen.

Entity Displays
Um dieses Ziel zu erreichen, muss das System vielseitig genug sein, um verschiedene Anwendungsfälle abzudecken. Nach gründlicher Analyse haben wir uns entschieden, das bewährte Konzept der Field Formatter und Entity-Display-Konfiguration von Drupal Core zu spiegeln und es für die Anpassung von API-Antworten zu adaptieren. Eine neue Art von "Entity Display Object" und Konfigurationselement wurde neben den bestehenden "Form"- und "View"-Displays von Drupal Core eingeführt: das "Custom Element Display".
Custom Element Field Formatters
Anstatt "Field Formatter" zu konfigurieren, führt das Custom Element Display "Custom Element Field Formatter"-Plugins ein und nutzt diese. Auf diese Weise können Module wiederverwendbare Plugins zur Datenformatierung bereitstellen. Zusammen mit einigen nützlichen "Custom Element Field Formatter"-Plugins, die vom Modul selbst bereitgestellt werden, und der Möglichkeit, die von ihnen bereitgestellten Datenstrukturen zu "flatten" (abzuflachen), hat sich das Konzept als leistungsfähig genug erwiesen, um gängige Anforderungen zu erfüllen. Es ermöglicht Drupal Site-Buildern, die API-Ausgabe ausschließlich über die Drupal-Konfiguration vollständig anzupassen, wodurch die Notwendigkeit einer individuellen Entwicklung entfällt.
Give it a try!
Das Modul ist bereits in der neuesten Version von Lupus Decoupled Drupal integriert und kann daher einfach mit der cloud-basierten Gitpod Demo-Umgebung getestet werden, die von Lupus Decoupled bereitgestellt wird. Nach dem Befolgen der "ersten Schritte" kann mit der Dokumentation zur Anpassung der API-Ausgabe fortgefahren werden.
Bei Fragen oder Feedback sind wir gerne über den #lupus-decoupled Channel im Drupal Slack erreichbar!
Auf dem Weg zu einem Decoupled, Low-Code CMS
Diese Lösung steht im Einklang mit Drupals Starshot Mission, die darauf abzielt, Site-Builder zu befähigen, mehr mit Drupal zu erreichen. Wir sind überzeugt, dass Lupus Decoupled Drupal in Kombination mit dem neuen Custom Elements UI und einem kommenden Experience Builder gut aufgestellt ist, um die Bedürfnisse moderner Frontend-Entwickler nach einem flexiblen und gleichzeitig leistungsstarken Backend-CMS zu erfüllen. Dieser Ansatz hat das Potenzial, Drupal dabei zu helfen, Marktanteile in der sich weiterentwickelnden Webentwicklungslandschaft zurückzugewinnen.